自社で販売する商品やサービスなどを、自社ホームページでたくさんの画像を載せて紹介している方は多いと思います。
実際、ほしいものをなどを探す際には、画像はたくさんあると非常にありがたい!
…のですが、ページに画像をたくさん乗せると、今度はページが重くなってしまう。
業者さんに任せる事ができればいいですがお金もかかる、
自分でやろうとすると、画像の加工が手間で…
そんな時におすすめな無料サービスを見つけたので、ご紹介します。
今回ご紹介するのは無料で利用できる「Tiny PNG」というサイト。
プロのデザイナーも利用されている人気サイトだとか!
https://tinypng.com/
PNGと銘打っていますが、ちゃんとjpgも圧縮してくれます。
【サイトの利用方法】
①「Drop your .png or .jpg files here!」の箇所に画像をドロップすると画像が圧縮されます。
一度に20枚まで処理してくれます。
個人的には、このパンダがなかなかシュールです。
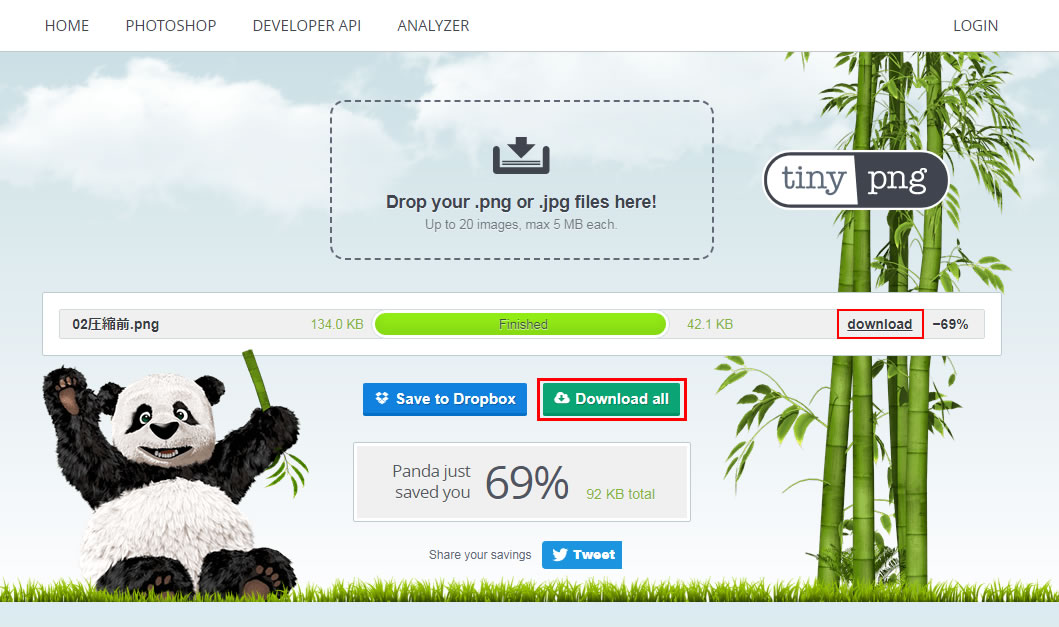
②はい、できました。
…はい、これで終わりです。
あとはダウンロードするだけです。赤く記したボタンでダウンロードです。
どのくらいファイルサイズを圧縮できたかも教えてくれます。
実際にいくつか試してみましたので、見比べてみてください。
【サンプルその1】
大きさ:1200px × 900px
【サンプルその2】
大きさ:1200px × 856px
(「イラストAC」さんより、ちゃんとダウンロードしました)
…正直見分け付きません。(僕は)
圧縮前後写真、こっそり入れ替えてても気づかないんじゃないだろうか…というくらい、画質を維持したまま容量を減らす事が可能です。
画像圧縮の方法を探していた時に参照させていただいたサイトでは、他にもいくつかのサービスを紹介されています。
こちらは無料版、有料版と分かれているようで、有料版はかなり機能も充実しているようです。
うちは「なるべくWEBに詳しくない人でもわかるように」をモットーにしていますので(初耳)もっと機能を追求される方は、色々調べてみてください。
googleから、「ページの読み込み速度をモバイル検索のランキング要素に使用します」という周知もあり、気になられている方も多いと思います。
自社サイトで更新などされておられる方は、是非一度お試し下さい。
でも、自分でここまで考えて手間暇かけるのは面倒くさい…
そんな方は、是非アットクリエイトまでご相談ください!
【参照させていただいたサイト】
https://www.dsp.co.jp/know-how/jobchange-lab/image_compression.html