WEB上でテキストを強調する時には、文字色を変えたり、文字を太くしたり、下線を引いたり、といった装飾がよく見かけられます。
でもそれだけじゃなくて、よく教科書とかにするような、蛍光ペンで線を引いたりする…。
そう!↑こんな感じで文字を強調したくて、CSSでカンタンに表示できないか調べてみました。
方法は、CSSの「background」の「linear-gradient」属性を使うだけ。
調べてみると思ったよりも簡単です。
※この「linear-gradient」は本来、背景色にグラデーションを敷くためのCSSのようですね。
この辺りは、いずれ掘り下げてみたいと思います。
【サンプル】
文字全体を塗るマーカーになります
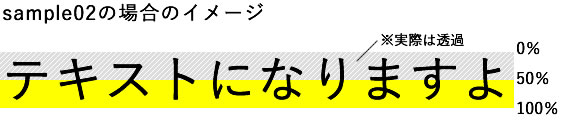
文字の半分くらいを塗るマーカーになります
【HTML】
<span class="sample01">文字全体を塗るマーカー</span>になります <span class="sample02">文字の半分くらいを塗るマーカー</span>になります
【CSS】
.sample01{
background: linear-gradient(transparent 0%, #ffff66 0%);
}
.sample02{
background: linear-gradient(transparent 50%, #ffff66 50%);
}
下記のような感じで、線の太さと色を指定します。
background: linear–gradient(transparent 〇%, 【線の色】 〇%);

〇%の個所で、線の太さを指定します。
上から背景色の開始位置を%で指定するイメージですね。
sample01は0%(一番上から開始)、sample02は50%の位置から開始します。
厳密な理屈をいうと、グラデーション設定の応用になってくるのですが、ここではそこまで細かく認識しなくてもいいと思います。
色は好きな色を指定できるので、お好みの色を指定してあげてください。
【参照させて頂いたサイト】
