iPadやタブレットでサイトを表示させた時に、なぜか表示が崩れている…。
具体的にはサイトの右側に変に余白がある部分と、無い部分があったりして、キレイに表示されていない。
こんな状況に遭遇してしまった時の調整方法をご紹介します。
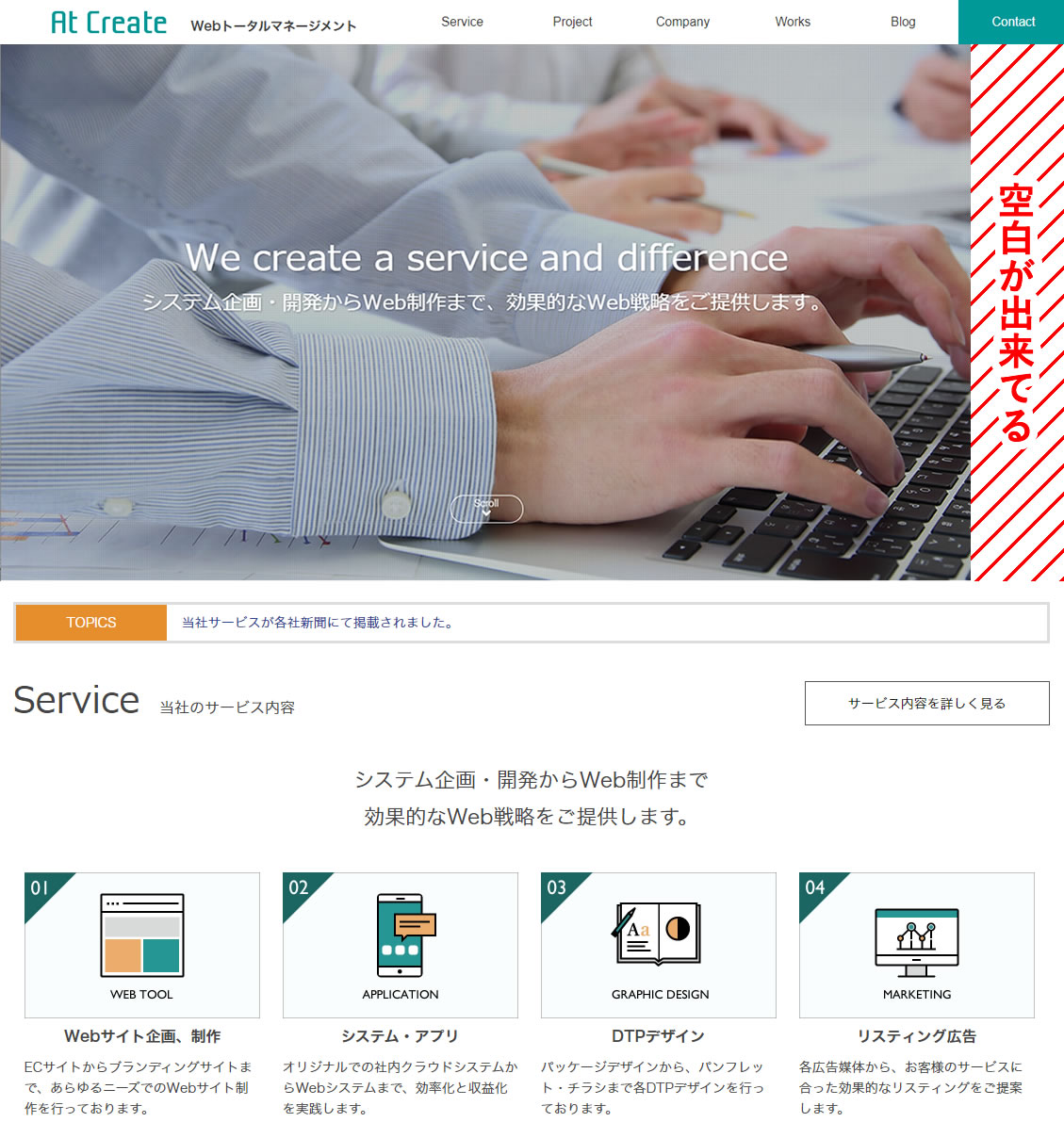
【iPadやタブレットで見た時のイメージ】
※弊社サイトをイメージに使用していますが、当サイトは実際にはこんな風に崩れてなんかいませんよ!

対処自体はこれまでも行っていたものの、前々から何故だろうとは思っていたので、原因を調べてみると、どうやら横幅指定を100%にしている事に関係するようです。
上記の場合は、メイン画像の部分は、
「width:100%」で横幅目いっぱいにコンテンツの幅を取り、
背景画像も「background: 100%」で設定しているのですが、
iPadやタブレットの場合、端末の横幅が768pxであるため、width:100%=768pxと認識される。
対するその他の個所は、width:1100pxの固定値が設定されているので、そのまま1100pxで表示される。
それをiPadやタブレットで見ると、横幅1100pxのコンテンツが画面に収まるようにサイトを表示しますが、その時も「width:100%」を指定した個所は「768px」!と認識しちゃっているので、iPadやタブレット内では、横幅768pxと1100pxのコンテンツが混在する事になり、その差分が余白になってしまうようです。
【対処法】
こちらは、CSSでカンタンに調整できるようです。
「width:100%=768px」というiPadの認識と、他の横幅固定値の差がこの余白を生んでいるので、この差を調整するために、幅を指定してあげます。
といっても、固定値(witdh:〇px)をそのまま設定してしまうと、横幅画面いっぱいに表示できないので、「min-width」を使って、他のコンテンツより横幅が小さく認識されないように調整してあげるといいようですね。
この設定はコンテンツ全体を内包する要素(bodyとか)に設定してあげれば十分です。
※ただしviewportを設定して、iPadやタブレットにも専用のCSSを適用する場合は、この限りではありませんのでご注意を。
【参照させて頂いたサイト】
https://kiyotatsu.com/css_width100_mikire/
