サイトでヘッダーを画面上部に固定表示している時に、アンカーポイントで表示位置を指定したり、ページ内リンクで移動したり…
というのは、当然ながらよく使われる手法ですが…。
ある時、リンクした先が微妙にズレて困った事はありませんか?
私はあります(笑)

アットスタッフがWEB制作の備忘録から雑談まで色々な情報を配信中
サイトでヘッダーを画面上部に固定表示している時に、アンカーポイントで表示位置を指定したり、ページ内リンクで移動したり…
というのは、当然ながらよく使われる手法ですが…。
ある時、リンクした先が微妙にズレて困った事はありませんか?
私はあります(笑)
スマホでサイトを閲覧している時、「電話をかける」ボタンや、掲載されている電話番号をタップしたりするだけで、簡単に電話をかける事ができて、とっても便利になったもんです(^-^)
…と思っていたらある時、電話ボタンをタップした途端に、
このwebサイトから自動的に電話をかけることは禁止されています
と、スマホから警告?されてしまいました。

なぜ…?
先に行っておきますと、
安心してください、あなたのサイトは危険なWEBサイトではありませんよ!
(ホントに危険なサイトを運営している方を除きます)
iPadやタブレットでサイトを表示させた時に、なぜか表示が崩れている…。
具体的にはサイトの右側に変に余白がある部分と、無い部分があったりして、キレイに表示されていない。
こんな状況に遭遇してしまった時の調整方法をご紹介します。
最近ではよく使われているWEBフォント。
ちょっとしたアイコンを表示したい時。
もっと言えば、一般的なPCには設定されていなさそうな、珍しいデザイン的なフォントを使ってテキストを表示したい時は重宝します。
※テキストの場合は、フォントの読み込みが重くなったりするので、使い勝手は難しいところのようですが…。
今回は、そんな便利なWEBフォントに関する備忘録です。
WEB上でテキストを強調する時には、文字色を変えたり、文字を太くしたり、下線を引いたり、といった装飾がよく見かけられます。
でもそれだけじゃなくて、よく教科書とかにするような、蛍光ペンで線を引いたりする…。
そう!↑こんな感じで文字を強調したくて、CSSでカンタンに表示できないか調べてみました。
よく見かける、色々な条件を指定して検索する条件検索のフォーム。
指定できる項目が多く、検索ボタンがページの下の方になってしまって、いちいち下までスクロールしないといけない事に…
ページの下までスクロールしなくても、検索ボタンがわかるように出来ないかとと考えていたところ、
前回「CSSだけで特定要素内でのみ画面にFIXさせたい」の記事でご紹介した、特定要素内だけでFIXさせるCSSを応用して、検索用フォームの個所にだけ、うまい事ボタンを表示できるのでは!
と思い至った次第です。
無論、JavaScriptは使わず、CSSだけで実現しちゃいます。
繁忙期につき、ご無沙汰しておりましたが、またブログを更新していきたいと思います!m(_ _)m
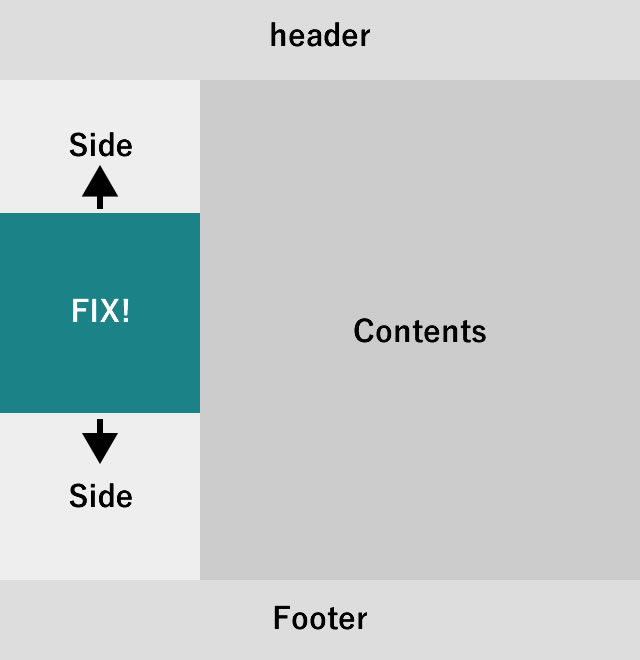
そんな繁忙期中に、サイドナビをFIXさせたい要望がありました…が、フッターの領域にはFIXナビを被らせたくない。
↓こんなイメージ(Sideの領域内のみ、画面FIXさせたい)

JavaScriptを使えば、まあ出来る事ではあるのですが、どうせならCSSだけでお手軽に出来ないかと調べてみました。
結構簡単に実装出来ちゃいますので、なかなかおススメですよ! “CSSだけで特定要素内でのみ画面にFIXさせたい” の続きを読む
管理画面で画像を登録して、システムで吐き出す。
こういう形を取っていると、どうしても画像のサイズにばらつきが出やすいです。
SNSなどで、投稿時に編集してトリミング…できればいいのですが、予算的にもそういった機能の追加が厳しかったり。
CSSで何とか出来ないものかと調べていたら、どうやら方法があるようでしたので、ご紹介します!
レスポンシブデザインでサイトを構築する事もすっかり多くなっている今日この頃です。
構築したサイトをiPhoneで見てみると…
「あれ、ここだけフォントサイズ大きくない?」
といった事がちょくちょくあります。
最近では、使う機会も少なくなってきている(気がする)クリッカブルマップですが、地味に使うこともあるので、これも備忘録としてご紹介します。